

- Share my location google maps pdf#
- Share my location google maps for android#
- Share my location google maps android#
Then pan the point to the new location and tap Select this location.įor iPhone and iPad users the My Maps feature isn’t available individually, they need to view it through Google Maps.
Optional: To move the point on the map, tap Edit. Share my location google maps android#
On an Android phone or tablet, open the My Maps app.If the result is what the user wants, tap Add to map.In the search bar, enter a place name or address.On their Android phone or tablet, open the My Maps app.Users can add restaurants, hotels, museums, and other public places to the map.

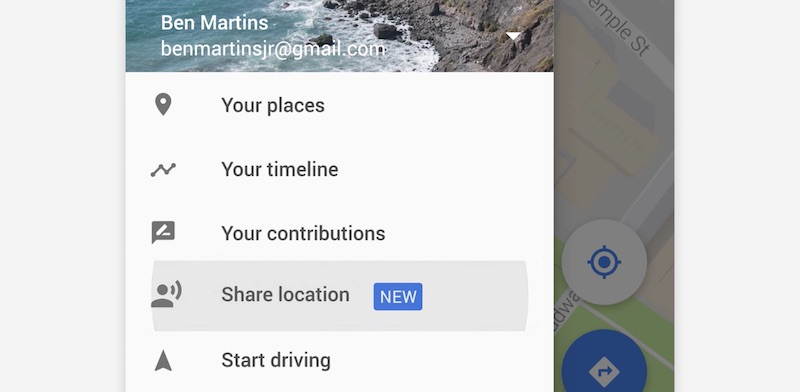
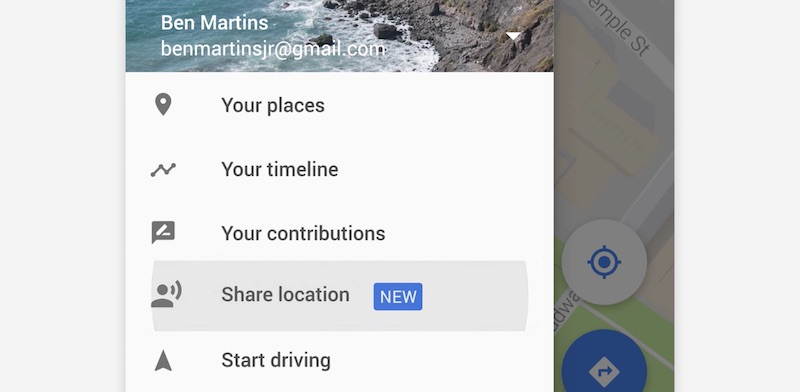
A layer can have 2,000 lines, shapes, or places. Google’s added tons of controls, time limits for location sharing, and much more for those with privacy concerns. Right inside of the app, and with just a couple of taps, share your location with whoever you want.
Share my location google maps for android#
Give the added place a name and choose a layer. In both Google Maps for Android and iOS this feature will be available to all.  Drag the map until the X is where it is desired to be, then tap Select this location. In the bottom right, tap Add and then Add a new point. A map can have up to 10,000 lines, shapes, or places. On an Android phone or tablet, open the My Maps.
Drag the map until the X is where it is desired to be, then tap Select this location. In the bottom right, tap Add and then Add a new point. A map can have up to 10,000 lines, shapes, or places. On an Android phone or tablet, open the My Maps. Share my location google maps pdf#
READ | Google Chrome can be used as PDF reader, calculator and to save data as well! Add a place Note: These troubleshooting ways do not always solve the issues the application goes through and sometimes these bugs need to be eradicated through updates.
Make sure the switch next to “Location Services” is green. Tap Privacy and then select Location Services. On the iPhone or iPad, open the Settings app. Tap Mode and then select High accuracy. On the Android smartphone or tablet, open the Settings app. Fortunately, Google Maps Support has provided some troubleshooting ways to solve these issues: Android Devices: Sometimes people have trouble finding Google Maps current location, the location they desire to reach, and more. These types of issues lead to Google Maps not working as it usually does. These are the results of certain bugs and glitches many application goes through. Google Maps not working is one of the most searched queries for this application. Many users have been facing issues with Google Maps. Many users have been troubled about Google Maps not showing my location. Sometimes applications like these also face bugs and issues causing hindrance to many. If you liked the Blog and if your wish to contribute to me you can now contribute through buy me a coffee.Google Maps is one of the leading navigation apps out there today that enjoys a humongous user base. Just within the 100 lines of code, the app is completed. The users' location will also be marked on Map with a blue dot. Inside the _onMapCreated function whenever the location of the device is changed the camera will be a move to the new location. I have also declared a GoogleMap controller. After the map is created It will call the _onMapCreated function. You can also change it to terrain, Satellite, and Hybrid types. The Initial camera position will be pointing to the latitude and longitude that I already defined with LatLng datatype. Inside that, a stack is created and a Google map widget is added to it. In MyHomePageState class the body consists of a Scaffold, Container with the height and width of the device. I have created a stateful MyHomePage class and also created a state for it. Add the below main.dart below files in your project file. Since I have said that the app is just going to be simple and stateful the only file that going to handle is the main.dart file. In place of YOUR API KEY HERE add your API key that you got from Google.Īfter adding that you can save it and close it. Adding API in AndroidManifest.xml file inside tag add below lines. The above line will be used to permission to access the location of the user. In the AndroidManifest.xml file add the below lines. Open up the AndroidManifest.xml file located in android/app/src/main/ directory. Ok, Let move to adding the API key to our app. Here, our project is going to be simple that it will only contain main.dart file. dependencies: google_maps_flutter: ^0.5.30 location: ^3.0.2Īdd these plugin in your pubspec.yaml file and save it. Google map plugin is used to add google map features to the app and location plugin is used to get the current location of the users. We are going to add two dependencies One is Google map plugin and location plugin. We should add some plugin to our flutter app and we should also add the API key that we got in. After getting the key the first part is over now let’s see the Coding and Plugins part.







 0 kommentar(er)
0 kommentar(er)
